The past Friday and Saturday took place in Hilversum, near Amsterdam, the first Europeana Hackathon. Europeana is a project funded by the European Comission that aggregates cultural content from organizations across Europe. It hosts around 16 million records, and the variety of stuff you can find on it is incredible, from ancient maps to fashion clogs to dolls sitting on a monkey.
The team behind Europeana has recently published a preliminary beta version of an API, and the objectives of the Hackathon were both receiving feedback from developers and see what they could came up with after playing with it.
The hacking took place in the impressive Netherlands Institute for Sound and Vision and the room was everything but dull! The organization was absolutely flawless and there were lots of interesting ideas for enhancing and building services around the API.


The Europeana API is based on OpenSearch, and returns a RSS response of the query results. Unfortunately, the location information is not included in this first response, but in a SRW representation that has to be queried in a second query. So my first step was to create a thin wrapper around the Europeana API that captured the results, queried the details of each item and injected the coordinates back in the results RSS.
So instead of getting this:
:::xml
<item>
<title>Vierge à l'Enfant : Nostre Dame de Grasse</title>
<link>http://www.europeana.eu/portal/record/03901/ ... </link>
<description>anonyme;Culture.fr/collections</description>
<enclosure url="http://www.culture.gouv.fr/Wave/image/joconde/0387/m056206_0003905_v.jpg"/>
</item>
You get this:
:::xml
<item>
<title>Vierge à l'Enfant : Nostre Dame de Grasse</title>
<link>http://www.europeana.eu/portal/record/03901/ ... </link>
<description>anonyme;Culture.fr/collections</description>
<enclosure url="http://www.culture.gouv.fr/Wave/image/joconde/0387/m056206_0003905_v.jpg"/>
<georss:point xmlns:georss="http://www.georss.org/georss">43.41667 1.5</georss:point>
</item>
A tiny but crucial difference. This effectively transforms the results in a GeoRSS feed, an open standard used to include location information in RSS which is widely supported in mapping applications and libraries like OpenLayers or Google Maps. The obvious problem is that this is terribly inefficient and very slow, so it will be great if the API itself would provide this information.
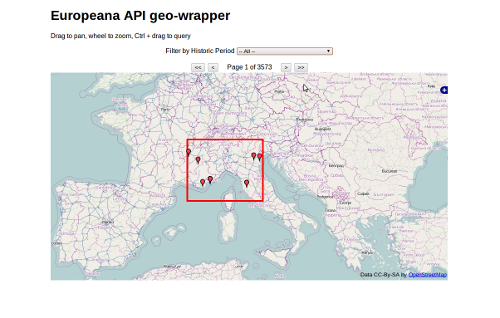
Once the GeoRSS wrapper was ready, there were several possible applications to build around it. I wrote a simple interface with OpenLayers that allows you to draw a bounding box, perform an API query and plot the results on the map. It also supports pagination and filtering by historic period (though in some cases no results are returned).

- View the demo online
- Source code is available at GitHub
There was no time for more, but hopefully it will show the potential of geo-enabling the Europeana API, which I’m sure has a bright future ahead.